Element of HTML
किसी भी HTML document को basically 2 भागो में बांटा जाता है ।
1. HEAD
2. BODY
HTMLpage बनाने के लिए text का use किया जाता है । इन text को < > में लिखा जाता है । इन text को tag कहते है । यह tag case insensitive होते है ।
अर्थात आप इन्हे किसी भी format में display करता है । HTML page की body display की जाती है ।
HTML document में basically निम्न tag use होते है ।
<HTML>-----------------</HTML>
<HEAD> --------------</HEAD>
<TITLE>----------------</TITLE>
<BODY> ----------------</BODY>
- <HTML> – <HTML> document की stating को बताता है । अर्थात यह एक operating tag है । यह browser को बताता है । कि इसके अन्दर रखा गया text HTML document है । यह एक continuetag है ।
अर्थात इसमे closingtag भी होता है । जो की HTML document की समाप्ति को बताता है । इसे हम </HTML>closing tag कहते है ।
- <Head>- प्रत्येक web document की समाप्ति को बताता है । इसे हम </HTML>closing tag कहते है ।
- <Title> –यह tag <head>tag के द्वारा web page का title display होता है । जो कि browser की title bar पर display होता है ।
यह भी एक cantenertag होता है । इसके बीच में title दिया जाता है । तथा web page में एक ही title होता है ।
- <Body > - <head> के बाद <body> में document में display होने वाले complete text को ortags होते है । यह browser screen पर
दिखाई देने वाला भाग होता है । <body> में use किये गये अन्य tag web document के cantener को बताते है । उपरोक्त tag को समझने के लिए हम एक
simple HTML program देखते है । for example
<Html>
<Head>
<Title>welcome </title>
</head>
<Body>my family (mom,dad,Bhai,sis)
</body>
</html>
उपरोक्त coding को notepad पर type करने के बाद इसे html extensionname के साथ save करते है । इसके बाद internet explorer को open करके इस फ़ाइल का output
display होता है । जो निम्न होगा ।
Output –my family (mom,dad,Bhai,sis) .
body tag के साथ कुछ attributes भी use किये जाते है । जो की body tag में लिखे गये उन attribute के अनुसार present करता है ।
- Bg–color इस attribute के साथ हम पूरे HTML document का bgcolor change कर सकते है ।
Example <body by color = “blue”>
- Background- इस attribute के द्वारा हम html document के background में .jpg या .jiffile को भी display करवा सकते है ।
इसमे file का name path व extensionname के name के साथ दिया जाता है ।
Example <body background = “C:/users desert.jpg”>
- Text –इस attributeके द्वारा हम body में लिखे गये text का color change कर सकते है ।
- Inserting text -किसी web page में आप अन्य page की तरह ही text insertकर सकते है ।
- Heading -Heading html document में text का use करके हमdocument के heading को display करवा सकते है ।
यहाँ पर headingtag mutter को heading format में display करता है । जिससे web document ज्यादा attractiveदिखाई देता है ।
heading tag निम्न levelपर use किये जाते है जिन्हे हम <hn> के रूप में देखते है । यहाँ पर n=numberof value है जो एक से 6 तक होती है ।
<h1>:-यहसबसे पहला व high level का heading होता है । जिसका use page पर title देखने के लिए किया जाता है । अर्थात browser window पर पहला title <h1> द्वारा दिखाई देता है ।
Example -<h1>BCA</h1>
<h2>:-इसके द्वारा <h1> छोटी size के litter display करवाते है ।
Example -<h2>BCA</h2>
<h3>:-यह third level की size होती है इसमे font size <h2>से भी छोटी होती है ।
Example -<h3>BCA</h3>
<h4>:-यह forth level की heading होती है इसमे font size <h3> से भी छोटी होती है ।
Example -<h4>BCA</h4>
<h5>:-यह fifth level की heading होती है इसमे font size <h4> से भी छोटी होती है ।
Example -<h5>BCA</h5>
<h6>-यह सबसे छोटी size होती है ।
Example -<h6> BCA </h6>
Example -<h1>align =”center >”BCA</h1>

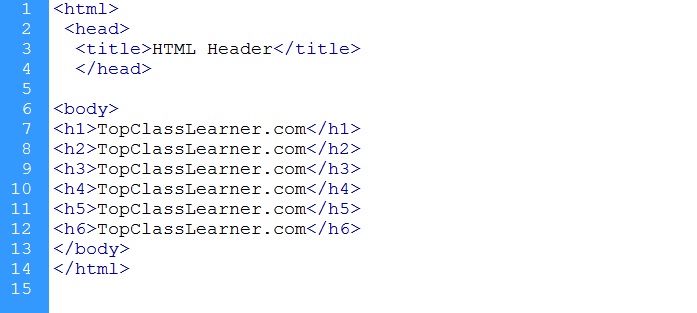
Figure:-1 Header Code
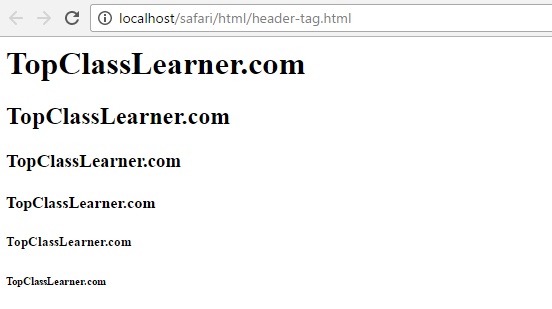
उपरोक्त program को किसी भी browser पर run करने पर निम्न output show होता है।

Figure:-2 Header Code Output
Heading tag को block tag भी कहते है । क्योकि यह एक special block पर work करते है । special block पर work करने के लिए work करने वाले tags block level element कहलाते है ।
<p> (paragraph tag) / text element:-इसका use हमे यह बताता है कि इसtag बीच में display होने वाले matter को एक paragraph कि तरहbehave करता है
starting paragraphtag लगाने से browser को यह पता चल जाता है कि new paragraph startहो रहा है तथा closing tag लगाने से paragraph ending का massage आता है ।
<p>tag में निम्न attribute use किए जाते है ।
<p> (paragraph tag)
<Html>
<Head>
<Title>welcome </title>
</head>
<Body>
<P align = “center”>course </P>
<P align = “left”>BCA</P>
<P align = “right” >DCA</P>
</body>
</html>
<Br> (breaking row) इसका use करके हम किसी भी row को break कर सकते है ।
|